Pullover Kurzarm
Alle 6 Ergebnisse werden angezeigt
-

Pullover doppellagig
Art. 27650 149,00 €inkl. 19% MwSt. zzgl. VersandkostenEin exklusives Modell in unserer Kollektion – doppellagig verarbeitetes Biesenshirt mit leicht ausgestelltem 3/4 Arm. Dieses Shirt wurde so entwickelt, dass es von beiden Seiten tragbar ist – Sie können wählen, ob die Layering-Optik von vorn oder von hinten sichtbar ist.
inkl. MwSt.
Ausführung wählen Dieses Produkt weist mehrere Varianten auf. Die Optionen können auf der Produktseite gewählt werden -

Kastenponcho
Art. 21613Bewertet mit 3.00 von 5149,00 €inkl. 19% MwSt. zzgl. VersandkostenKurzer Poncho in lässiger Silhouette. Der Biesen-Strick gibt dem modischen Begleiter für jeden Anlass einen lässigen Fall und betont die ausgefallene Form.
/* Modal-Hintergrund */ .youtube-modal { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.8); z-index: 9999; justify-content: center; align-items: center; } /* Modal-Inhalt mit weißem Rahmen */ .youtube-modal-content { position: relative; max-width: 800px; border: 3px solid white; /* Hier der neue Rahmen */ box-shadow: 0 0 15px rgba(0, 0, 0, 0.5); /* Optional */ overflow: hidden; /* Wichtig für korrekte Darstellung */ padding: 10px 5px; background: #000; } /* Schließen-Button (X) */ .youtube-modal-close { position: absolute; top: -40px; right: 0; color: white; font-size: 30px; cursor: pointer; z-index: 10000; /* Über dem Rahmen */ } /* Responsives Video */ #youtube-player-d8n9jXZZtws { width: 100%; aspect-ratio: 4/5; height:75vh; display: block; /* Entfernt Standard-Lücken */ }
document.addEventListener('DOMContentLoaded', function() { // YouTube API laden (falls nicht vorhanden) if (typeof YT === 'undefined') { const tag = document.createElement('script'); tag.src = "https://www.youtube.com/iframe_api"; document.body.appendChild(tag); } // Modal-Steuerung const buttons = document.querySelectorAll('.youtube-modal-button'); buttons.forEach(button => { const videoId = button.getAttribute('data-video-id'); const modal = document.getElementById(`youtube-modal-${videoId}`); const closeBtn = modal.querySelector('.youtube-modal-close'); let player; button.addEventListener('click', () => { modal.style.display = 'flex'; if (!player) { player = new YT.Player(`youtube-player-${videoId}`, { videoId: videoId, playerVars: { autoplay: 1, mute: 1, controls: 1, rel: 0 }, events: { 'onReady': function(event) { // Erzwinge 720p Qualität nachdem der Player geladen ist event.target.setPlaybackQuality('hd720'); event.target.playVideo(); }, 'onStateChange': (event) => { if (event.data === YT.PlayerState.ENDED) { modal.style.display = 'none'; } } } }); } else { // Video neu starten (wenn Player bereits existiert) player.seekTo(0); // Zurückspulen auf Start player.playVideo(); // Neu abspielen } }); closeBtn.addEventListener('click', () => { modal.style.display = 'none'; if (player) player.stopVideo(); }); window.addEventListener('click', (event) => { if (event.target === modal) { modal.style.display = 'none'; if (player) player.stopVideo(); } }); }); }); /* Modal-Hintergrund */ .youtube-modal { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.8); z-index: 9999; justify-content: center; align-items: center; } /* Modal-Inhalt mit weißem Rahmen */ .youtube-modal-content { position: relative; max-width: 800px; border: 3px solid white; /* Hier der neue Rahmen */ box-shadow: 0 0 15px rgba(0, 0, 0, 0.5); /* Optional */ overflow: hidden; /* Wichtig für korrekte Darstellung */ padding: 10px 5px; background: #000; } /* Schließen-Button (X) */ .youtube-modal-close { position: absolute; top: -40px; right: 0; color: white; font-size: 30px; cursor: pointer; z-index: 10000; /* Über dem Rahmen */ } /* Responsives Video */ #youtube-player-sH-EzaQpOHg { width: 100%; aspect-ratio: 4/5; height:75vh; display: block; /* Entfernt Standard-Lücken */ }×document.addEventListener('DOMContentLoaded', function() { // YouTube API laden (falls nicht vorhanden) if (typeof YT === 'undefined') { const tag = document.createElement('script'); tag.src = "https://www.youtube.com/iframe_api"; document.body.appendChild(tag); } // Modal-Steuerung const buttons = document.querySelectorAll('.youtube-modal-button'); buttons.forEach(button => { const videoId = button.getAttribute('data-video-id'); const modal = document.getElementById(`youtube-modal-${videoId}`); const closeBtn = modal.querySelector('.youtube-modal-close'); let player; button.addEventListener('click', () => { modal.style.display = 'flex'; if (!player) { player = new YT.Player(`youtube-player-${videoId}`, { videoId: videoId, playerVars: { autoplay: 1, mute: 1, controls: 1, rel: 0 }, events: { 'onReady': function(event) { // Erzwinge 720p Qualität nachdem der Player geladen ist event.target.setPlaybackQuality('hd720'); event.target.playVideo(); }, 'onStateChange': (event) => { if (event.data === YT.PlayerState.ENDED) { modal.style.display = 'none'; } } } }); } else { // Video neu starten (wenn Player bereits existiert) player.seekTo(0); // Zurückspulen auf Start player.playVideo(); // Neu abspielen } }); closeBtn.addEventListener('click', () => { modal.style.display = 'none'; if (player) player.stopVideo(); }); window.addEventListener('click', (event) => { if (event.target === modal) { modal.style.display = 'none'; if (player) player.stopVideo(); } }); }); });×inkl. MwSt.
Ausführung wählen Dieses Produkt weist mehrere Varianten auf. Die Optionen können auf der Produktseite gewählt werden -

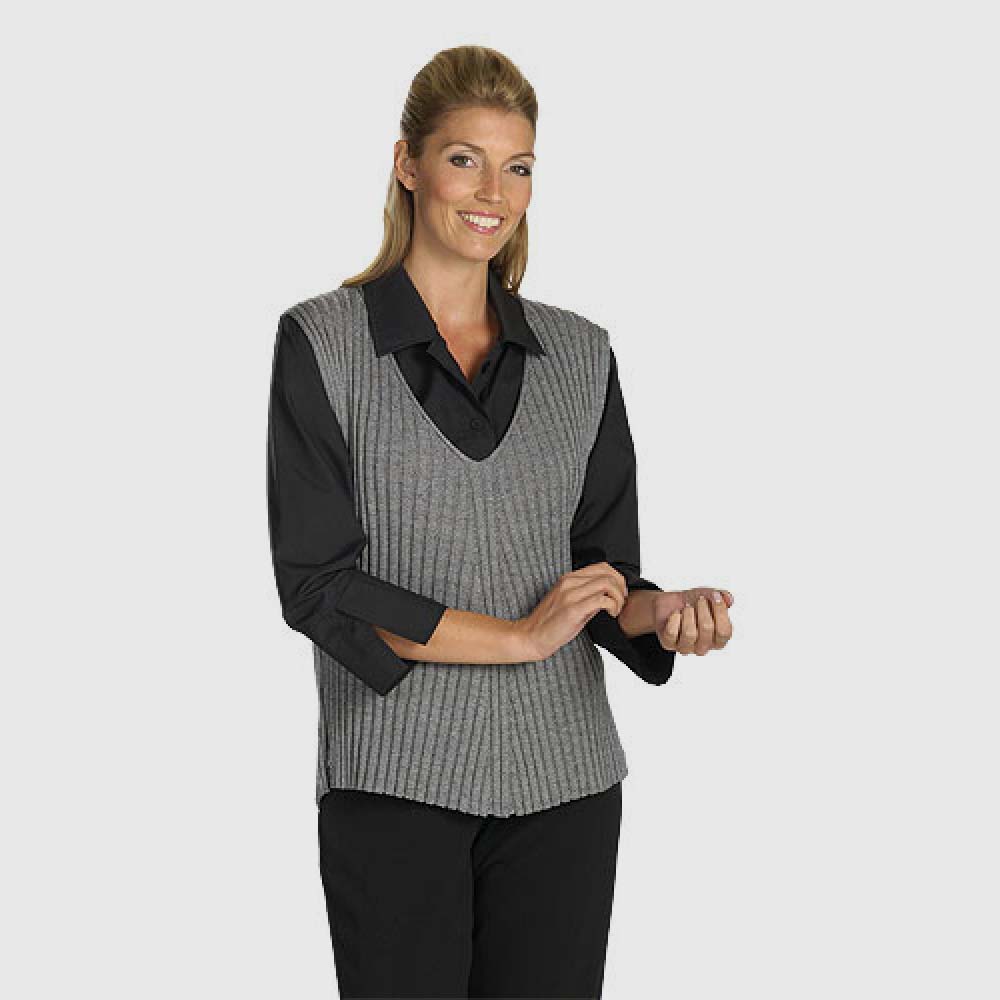
Rippenpullunder
Art. 20866 99,00 €inkl. 19% MwSt. zzgl. Versandkosteninkl. MwSt.
Ausführung wählen Dieses Produkt weist mehrere Varianten auf. Die Optionen können auf der Produktseite gewählt werden -

Kastenponcho
Art. 21640 159,00 €inkl. 19% MwSt. zzgl. VersandkostenKurzer Poncho in lässiger Silhouette. Der Struktur-Strick gibt dem modischen Begleiter für jeden Anlass einen lässigen Fall und betont die ausgefallene Form.
inkl. MwSt.
Ausführung wählen Dieses Produkt weist mehrere Varianten auf. Die Optionen können auf der Produktseite gewählt werden -

Überwurf Rundhals, Durchbruch-Muster
Art. 26074 109,00 €inkl. 19% MwSt. zzgl. Versandkosteninkl. MwSt.
Ausführung wählen Dieses Produkt weist mehrere Varianten auf. Die Optionen können auf der Produktseite gewählt werden -

Feine Rippe Top mit V-Ausschnitt
Art. 20301 74,00 €inkl. 19% MwSt. zzgl. Versandkosteninkl. MwSt.
Ausführung wählen Dieses Produkt weist mehrere Varianten auf. Die Optionen können auf der Produktseite gewählt werden
